コンテンツの階層をリスト化したナビゲーションの事を指す。

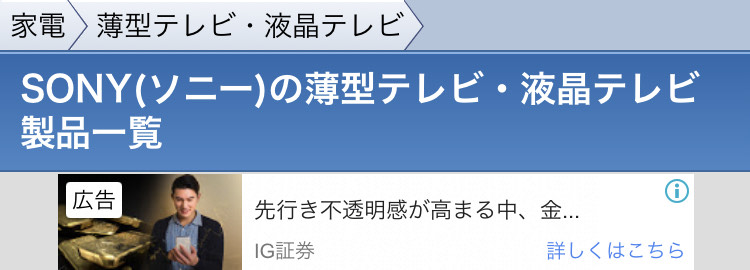
上の画像の例では、家電>薄型テレビ・液晶テレビの部分がパンくずリストに該当する。
パンくずリストの名前の由来
パンくずリストの語源は、童話「ヘンゼルとグレーテル」の1シーンが由来だと言われています。
主人公は森に入るときに、迷子にならないようにパンを置いていくことで自分が通ってきた道を示すエピソードがあります。
Webサイトも同様に、ユーザーがサイト内の現在位置とルートを示す役割を担うことから「パンくずリスト」と名付けられました。
パンくずリストの効果
ユーザビリティの向上
Webサイトはページ数が多いほど、Webサイトの構造が複雑になるため迷いやすくなります。ユーザー自身が現在位置をしることでユーザーが「使いやすい・使い勝手が良い」と感じることが出来ます。
SEOに有利に働く
パンくずリストを設置することで、サイトの構築が体型的に整理されることとなります。つまり、クローラーが巡回しやすくなるので結果としてSEOに有利に働くと言えます。
又、Googleが公式に出している「検索エンジン最適化スターターガイド」でも、パンくずリストの使用を推奨しています。
パンくずリスト作成する際の注意点
- 階層構造・カテゴリ分類をわかりやすくすること
- 関連性に留意すること
- SEO対策としてキーワードを含めること
- 全てのページに設置すること
- ページ上部に配置すること
パンくずリスト3種類
位置型パンくずリスト
Webサイトの階層構造における「現在の位置」を示す。
属性型パンくずリスト
ユーザーの操作に応じて表示が変化するパンくずリストの事
パス型パンくずリスト
ユーザーの足跡(履歴)を表示するタイプ。
但し、このタイプのパンくずリストは「戻る」ボタンで解決するため使われなくなりました。
スマホが普及することでパンくずリストは難しい!?
スマホという小さい画面の中でパンくずリストを表示することはなかなかに難しい問題でもあります。
2020年の主流としては、PC版のWebサイトではパンくずリストを表示して、スマホからのWebサイト表示の際にはパンくずリストを表示しないケースが多いようです。
パンくずリストが不要なのではなく、パンくずリストが必要であるからこそ個別に対応をしているWebサイトがメインとなりつつあると言えます。



コメント